티스토리 블로그 소제목 꾸미기 (서식 기능 활용)

티스토리나 네이버 블로그들을 보다보면 소제목 서식을 많이 사용하는 하는 것을 보게 된다.
소제목 서식을 사용하면 소제목과 본문내용이 쉽게 구분되어 가독성을 높일 수 있다. CSS를 수정해서 모든 글에 적용하는 방법이 있는데 이번에는 서식 기능을 이용하는 방법으로 적용해 보았다.
좌측 바+밑줄 서식 만들기
첫 번째는 위와 같이 좌측 바와 밑줄이 있는 서식을 만드는 방법이다.
1. 티스토리 관리> 콘텐츠> 서식관리 메뉴에서 [서식 쓰기]를 클릭한다.

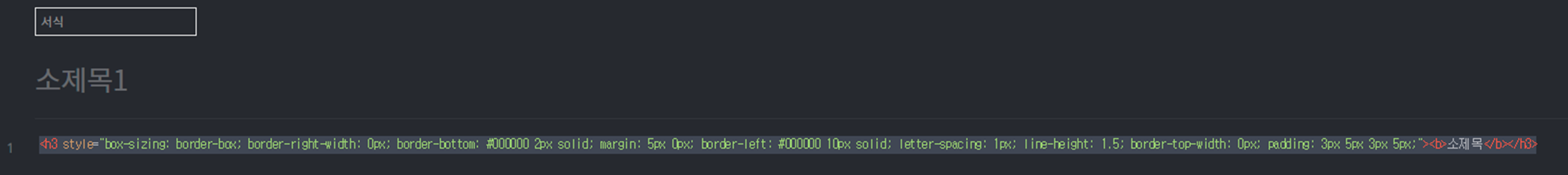
2. 제목 입력란에 소제목명을 입력한 후 [기본모드]를 [HTML]으로 변경한다.

4. 메모장을 다운로드한 후 메모장 안에 코드를 모두 복사한다.
5. 복사한 코드를 HTML에 붙여 넣는다.

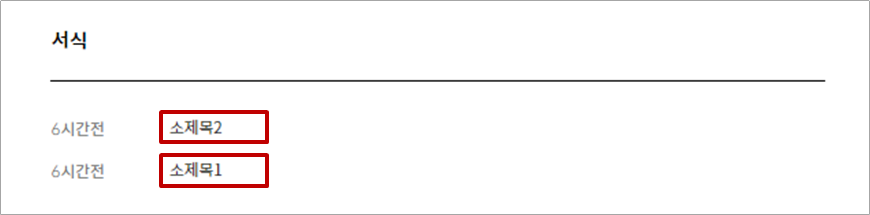
6. [기본모드]로 다시 변경해서 제대로 적용되었는지 확인 후 우측 하단의 [완료]를 클릭한다.

좌측 바 서식 만들기
두 번째는 좌측 바만 있는 서식이다.
위 서식과 동일하게 진행하고, 아래 메모장에 있는 코드로 복사해서 적용하면 된다.
첫 번째 서식과 비교해 봤을때 두 번째 서식의 좌측 바는 두께도 더 얇고 색깔도 검정이 아닌 회색이다.
좌측바 컬러랑 두께를 변경하고 싶으면 HTML 코드에서 2가지 부분을 변경해 주면된다. 예를 들어,
1) 메모장의 컬러코드가 진회색 #585858 인데 검정 컬러로 바꾸고 싶다면 #000000 로 입력해 주면 된다.
2) 현재 좌측 바 두께가 8px 인데 더 두껍게 변경하고 싶으면 10px로 변경해 주면 된다.

원하는 컬러 코드는 아래 사이트에서 찾을 수 있다.
https://html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info
첫 번째로 설명한 좌측 바+밑줄 서식도 마찬가지로

1번은 밑줄선 컬러고 2번은 좌측바 컬러이니 원하는 색상 코드로 변경해서 사용하면 된다.

서식 사용 방법
이렇게 저장된 서식은 글 작성할 때 오른쪽 상단 [...] > [서식] 클릭 후

본인이 만들어둔 서식들 중에서 하나를 선택하면 바로 사용 가능하다.

나도 다른 블로그들을 보다 보면 소제목으로 나눠 둔 블로그들 글이 훨씬 더 읽기도 쉽고 핵심 내용을 이해하기도 편했다. 나도 내용 정리에 좋고 보는 사람들을 위해서 포스팅할 때 서식 기능을 활용하면 좋을 것 같다.
함께 보면 좋은 글
2021.06.08 - [IT정보] - 티스토리 카테고리 글 더보기 기능 사용 (카테고리 한번에 변경하는 tip 포함)
2021.05.07 - [IT정보] - 티스토리 스킨 변경 방법 (주의사항 포함)



