티스토리 북클럽 스킨 제목 전체 보이게 하는 방법 (제목 잘림 방지)

티스토리 블로그 가독성을 좀 더 높일 수 없을까 하고 스킨 수정 방법들을 찾아보다가 기본적으로 포스팅 제목 전체가 다 안 나온다는 것을 알게 되었다.
제목이 짧은 경우는 괜찮은데 제목이 긴 경우는 모두 잘려서 보이고 특히 모바일보다 PC에서 더 글자 수가 적게 보였다.
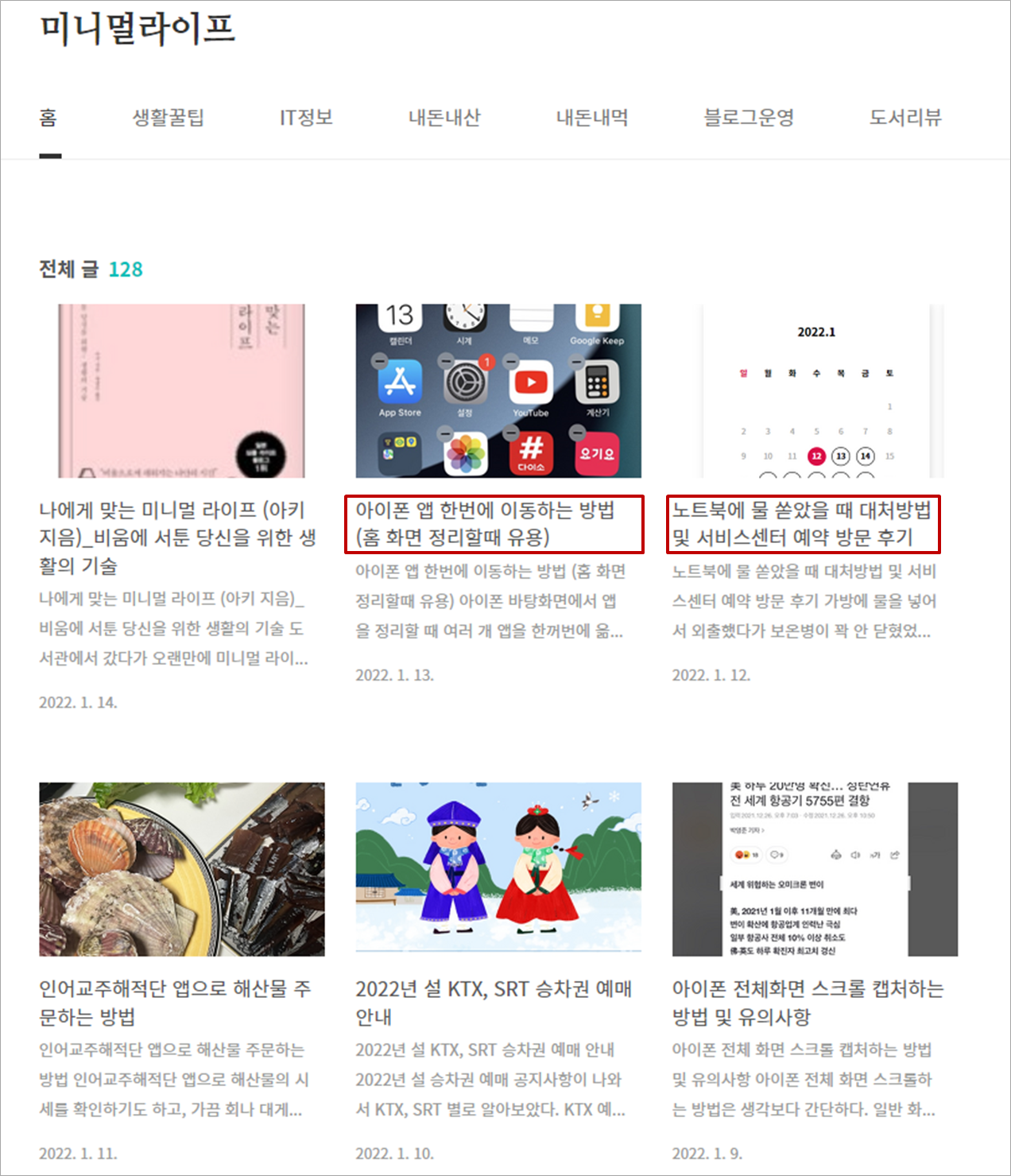
변경 전 (PC/ 모바일)
제목 전체가 보이게 변경하기 전 pc에서는 아래와 같이 제목이 '아이폰 앱 한 번에 이동하는 방법' '노트북에 물 쏟았을 때 대처방법' 까지만 보이는데,

변경 전 모바일에서는 '아이폰 앱 한 번에 이동하는 방법 (홈 화면 정리할)' '노트북에 물 쏟았을 때 대처방법 및 서비스센터'까지 보인다.

하지만 둘 다 제목이 잘린 상태라 정확한 내용을 전달하기가 어려워 제목 전체가 다 나오도록 변경을 해줬다.
변경 후 (PC/ 모바일)
간단한 CSS수정 작업으로 5분 안에 제목이 전체 다 나오게 변경되었다.
PC에서도 아래와 같이 전체 제목이 다 보이고

모바일에서도 다 보인다.

제목 전체 보이게 설정하는 방법
생각보다 간단한데 스킨 편집 CSS에서 한 단어만 변경해 주면 된다.
1. 블로그 관리> 꾸미기 > 스킨 편집으로 들어간다.

2. 우측 스킨 편집 아래 'html 편집'을 눌러준다.

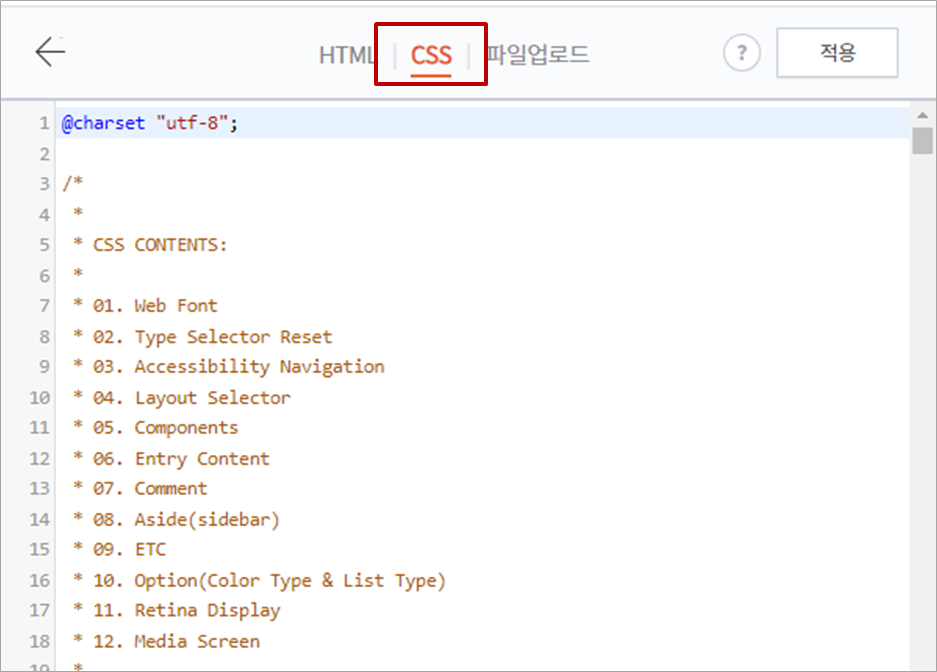
3. 상단에 css 탭을 눌러준다.

4. ctrl+ F를 눌러서 white-space 단어를 찾는다.
(해당 단어가 여러 개 나오는데 ctrl+G 를 눌러서 계속 찾다가 1171 행 까지 간다.)

5. 1171 행에 있는 white-space 다음 단어인 nowrap 을 normal 로 변경해 준다.
<변경 전>

<변경 후>

6. 우측 상단에 '적용'을 눌러주고 스킨 편집 메뉴에서도 '적용'을 한번 더 눌러준다.


PC, 모바일 모두 바로 적용되는 것을 확인할 수 있다.


생각보다 몇 분 걸리지 않고 CSS를 잘 몰라도 할 수 있는 간단한 작업이니 한번 설정 해 두면 블로그 가독성을 높이는데 도움이 될 것 같다.



